概要: このチュートリアルでは、JavaScript を使用してビューポート内の要素が可視であるかどうかを確認する方法について学習します。
要素がビューポート内にある場合、画面の可視部分に表示されます。
要素がビューポート内にあるかどうかを確認するには、次の isInViewport() ヘルパー関数を使用します。
function isInViewport(element) {
const rect = element.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
Code language: JavaScript (javascript)要素がビューポート内にある場合、関数は true を返します。そうでない場合は、false を返します。
要素がビューポート内にあるかどうかを確認することには、次のような多くのアプリケーションがあります。
- 遅延読み込み画像を実行します。コンテナーが現在のビューポートに表示されている場合にのみイメージをロードします。これにより、ページの読み込み速度が向上します。
- ビューポートにある場合に広告を表示するスクリプトを読み込みます。これにより、広告主はユーザーが折りたたみ広告を表示していない可能性のあるインプレッションに費やす多くの費用を節約できます。
isInViewport() 関数の仕組みを理解するために深く掘り下げましょう。
要素の相対位置を取得する
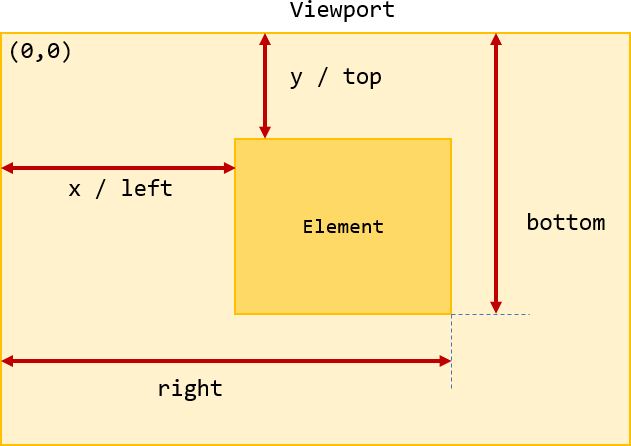
メソッド element.getBoundingClientRect() は、要素の位置とそのビューポートに対する相対的な位置を提供します。
要素の高さと幅と、ビューポートの上、左、下、および右からの距離を含むオブジェクトを返します。

次のように <div> 要素がある場合
<div class="box"></div>Code language: HTML, XML (xml)ビューポートにおける <div> 要素の位置を取得するには、getBoundingClientRect() メソッドを使用します。
const box = document.querySelector('.box');
const rect = box.getBoundingClientRect();
console.log(rect);
Code language: JavaScript (javascript)出力
{
x: 100
y: 182
width: 300
height: 250
top: 182
right: 400
bottom: 432
left: 100
}
Code language: CSS (css)<div> 要素がビューポート内にある場合、その上と左は常に 0 以上です。さらに、右からの距離はビューポートの幅以下であり、下からの距離はビューポートの高さと以下になります。
ビューポートの幅と高さを取得するには、最新のブラウザでは window.innerWidth と window.innerHeight を使用します。ただし、一部のブラウザでは document.documentElement.clientWidth と document.documentElement.clientHeight を使用します。
すべてのブラウザをサポートするには、他のブラウザにフォールバックするように 1 つ試すことができます。
const viewportWidth = window.innerWidth || document.documentElement.clientWidth;
const viewportHeight = window.innerHeight || document.documentElement.clientHeight;Code language: JavaScript (javascript)以下は、<div> 要素がビューポート内にあるかどうかを検出します。
const box = document.querySelector('.box');
const rect = box.getBoundingClientRect();
const isInViewport = rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth);
console.log(isInViewport);Code language: JavaScript (javascript)したがって、論理をヘルパー関数 isInViewport() にラップして、次のように使用できます。
const box = document.querySelector('.box');
const result = isInViewport(box);Code language: JavaScript (javascript)ドキュメントをスクロールすると、ボックスはビューポート内に存在しません。これを監視するには、スクロールイベントをリッスンでき、結果を別の div 要素に表示できます。
以下は HTML ページを示しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Check if an element is visible in the viewport</title>
<link rel="stylesheet" href="css/style-viewport.css">
</head>
<body>
<div class="box"></div>
<div id="message">Please scroll to check if the box is visible</div>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)これは JavaScript ファイルです。
function isInViewport(el) {
const rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
const box = document.querySelector('.box');
const message = document.querySelector('#message');
document.addEventListener('scroll', function () {
const messageText = isInViewport(box) ?
'The box is visible in the viewport' :
'The box is not visible in the viewport';
message.textContent = messageText;
}, {
passive: true
});
Code language: JavaScript (javascript)出力
概要
getBoundingClientRect()メソッドを使用すると、要素のサイズとそのビューポートに対する相対的な位置を取得できます。- 要素がビューポート内に表示されているかどうかを確認するには、要素の位置をビューポートの高さおよび幅と比較します。