セレクタによって最も近い要素を取得するには、element.closest()メソッドを使用します。
const closestElement = targetElement.closest(selector);
Code language: JavaScript (javascript)closest()メソッドはtargetElementから始まり、selectorと一致する要素が見つかるまでDOMツリーを上方向に移動します。一致する要素が存在しない場合はnullを返します。
次のHTMLドキュメントを参照してください。
<html>
<head>
<title>JavaScript closest() example</title>
</head>
<body>
<ul id="one" class="level-1">
<li class="top-1">Home</li>
<li id="ii" class="top-2">Products
<ul class="level-2">
<li class="category-1">Clothing</li>
<li class="category-2">Electronics
<ul class="level-3">
<li class="product-1">Camera</li>
<li class="product-2">Computer</li>
<li class="product-3">Phone</li>
</ul>
</li>
<li class="category-3">Kitchen</li>
</ul>
</li>
<li class="top-3">About</li>
</ul>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)次のコードは、classがcategory-1のリストアイテムを選択し、そのリストアイテムの色を赤に変更します。
// start from the category-1
const e = document.querySelector("li.category-1");
e.style.color = 'red';Code language: JavaScript (javascript)次のコードは、選択された要素の最も近い<ul>要素を選択し、選択された要素の背景を黄色に変更します。
// highlight the closet element
const closet = e.closest("ul");
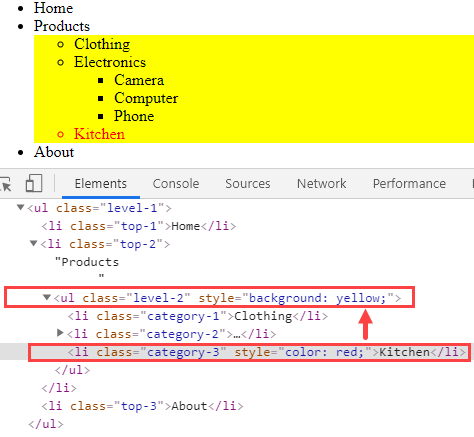
closet.style.background = 'yellow';Code language: JavaScript (javascript)次の図は出力を示しています。

次のコードは、最も近いリストアイテム要素を選択します。closest()メソッドはターゲット要素から始まります。ターゲット要素がセレクタと一致するため、closest()メソッドは検索を停止します。
// start from the category-1
const e = document.querySelector("li.category-3");
e.style.color = 'red';
// highlight the closet element
const closet = e.closest("li");
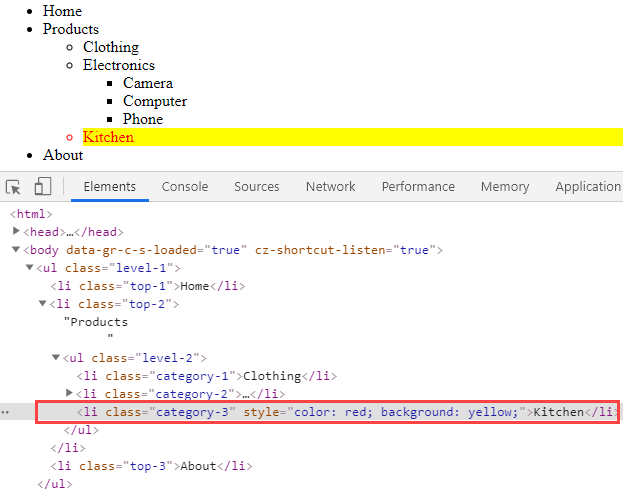
closet.style.background = 'yellow';Code language: JavaScript (javascript)出力

このチュートリアルは役に立ちましたか?