概要:このチュートリアルでは、JavaScript配列のindexOf()メソッドとlastIndexOf()メソッドを使用して、配列内の要素の位置を検索する方法を説明します。
JavaScript配列indexOf()メソッドの紹介
配列array内の要素の位置を検索するには、indexOf()メソッドを使用します。このメソッドは、検索する要素の最初の出現位置のインデックスを返し、要素が見つからない場合は-1を返します。
以下は、indexOf()メソッドの構文を示しています。
Array.indexOf(searchElement, fromIndex)
Code language: JavaScript (javascript)上記のように、indexOf()メソッドは2つの名前付き引数を受け取ります。
searchElement引数は、配列内で検索する要素です。fromIndexは、関数が検索を開始する配列インデックスです。
fromIndex引数は、正または負の整数にすることができます。fromIndex引数が負の場合、indexOf()メソッドは配列の長さプラスfromIndexから検索を開始します。
fromIndex引数を省略した場合、indexOf()メソッドは文字列の先頭から検索を開始します。
indexOf()メソッドは、searchElementを配列の要素と比較する際に、三重等号演算子(===)と同様の厳密等価比較アルゴリズムを使用することに注意してください。
JavaScript配列indexOf()メソッドの例
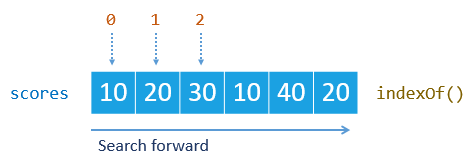
たとえば、6つの数値からなるscores配列があるとします。
var scores = [10, 20, 30, 10, 40, 20];Code language: JavaScript (javascript)次の例では、indexOf()メソッドを使用してscores配列内の要素を検索します。
console.log(scores.indexOf(10)); // 0
console.log(scores.indexOf(30)); // 2
console.log(scores.indexOf(50)); // -1
console.log(scores.indexOf(20)); // 1Code language: JavaScript (javascript)
そして、次の例では、負の値を持つfromIndex()を使用します。
console.log(scores.indexOf(20,-1)); // 5 (fromIndex = 6+ (-1) = 5)
console.log(scores.indexOf(20,-5)); // 1 (fromIndex = 6+ (-5) = 1)Code language: JavaScript (javascript)各オブジェクトにnameとageの2つのプロパティを持つ、以下のオブジェクトobjectsの配列があるとします。
var guests = [
{name: 'John Doe', age: 30},
{name: 'Lily Bush', age: 20},
{name: 'William Gate', age: 25}
];Code language: JavaScript (javascript)guests配列の最初の要素とsearchElementのnameとagesプロパティの値が同じであっても、以下のステートメントは-1を返します。これは、それらが2つの異なるオブジェクトであるためです。
console.log(guests.indexOf({
name: 'John Doe',
age: 30
})); // -1Code language: JavaScript (javascript)配列内の要素のすべての出現位置を見つける必要がある場合があります。以下のfind()関数は、これを行うためにindexOf()メソッドを使用します。
function find(needle, haystack) {
var results = [];
var idx = haystack.indexOf(needle);
while (idx != -1) {
results.push(idx);
idx = haystack.indexOf(needle, idx + 1);
}
return results;
}Code language: JavaScript (javascript)次の例では、上記のfind()関数を使用して、scores配列内の数値10の位置の配列を返します。
console.log(find(10,scores)); // [0, 3]Code language: JavaScript (javascript)JavaScript配列lastIndexOf()メソッド
Array型には、indexOf()メソッドと同様の機能を提供するlastIndexOf()という別のメソッドがあります。
以下は、lastIndexOf()メソッドの構文を示しています。
Array.lastIndexOf(searchElement[, fromIndex = Array.length - 1])Code language: JavaScript (javascript)lastIndexOf()メソッドは、配列内のsearchElementの最後の出現位置のインデックスを返します。要素が見つからない場合は-1を返します。
indexOf()メソッドとは異なり、lastIndexOf()メソッドはfromIndexから開始して、要素を後ろから検索します。
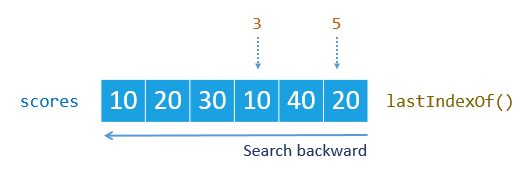
以下のステートメントは、scores配列内の数値10と20の最後のインデックスを返します。
console.log(scores.lastIndexOf(10));// 3
console.log(scores.lastIndexOf(20));// 5
Code language: JavaScript (javascript)
数値50はscores配列にないため、以下のステートメントは-1を返します。
console.log(scores.lastIndexOf(50));// -1Code language: JavaScript (javascript)このチュートリアルでは、JavaScript配列のindexOf()メソッドとlastIndexOf()メソッドを使用して、配列内の要素の位置を検索する方法を学習しました。