概要: このチュートリアルでは、JavaScript配列のsplice()メソッドを使用して、配列から既存の要素を削除し、新しい要素を挿入し、要素を置換する方法を説明します。
JavaScriptの配列型は、配列の中央に新しい要素を挿入できる非常に強力なsplice()メソッドを提供します。また、このメソッドを使用して、既存の要素を削除および置換することもできます。
JavaScript配列のsplice()メソッドを使用した要素の削除
配列から要素を削除するには、次のように2つの引数をsplice()メソッドに渡します。
Array.splice(position,num);Code language: JavaScript (javascript)positionは削除する最初の要素の位置を指定し、num引数は削除する要素の数を決定します。
splice()メソッドは元の配列を変更し、削除された要素を含む配列を返します。
次の例を見てみましょう。
1から5までの5つの数字を含むscoresという配列があるとします。
let scores = [1, 2, 3, 4, 5];Code language: JavaScript (javascript)次のステートメントは、最初の要素から始まるscores配列の3つの要素を削除します。
let deletedScores = scores.splice(0, 3);Code language: JavaScript (javascript)scores配列には現在2つの要素が含まれています。
console.log(scores); // [4, 5]Code language: JavaScript (javascript)そして、deletedScores配列には3つの要素が含まれています。
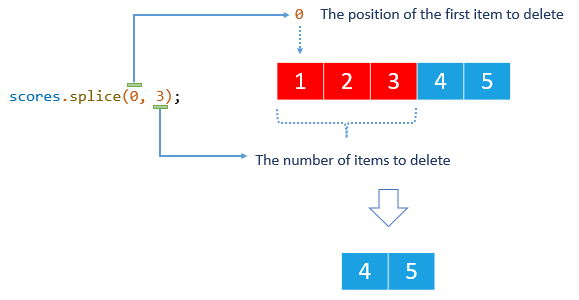
console.log(deletedScores); // [1, 2, 3]Code language: JavaScript (javascript)次の図は、上記のscores.splice(0,3)メソッド呼び出しを示しています。

JavaScript配列splice()メソッドを使用した要素の挿入
2番目の引数が0の場合、3つ以上の引数をsplice()メソッドに渡すことで、配列に1つ以上の要素を挿入できます。
次の構文を考えてみましょう。
Array.splice(position,0,new_element_1,new_element_2,...);Code language: JavaScript (javascript)この構文では
positionは、新しい要素が挿入される配列内の開始位置を指定します。- 2番目の引数は0で、
splice()メソッドに配列要素を削除しないように指示します。 - 3番目、4番目以降の引数は、配列に挿入される新しい要素です。
splice()メソッドは元の配列を変更することに注意してください。また、splice()メソッドは要素を削除しないため、空の配列を返します。例:
3つの文字列を持つcolorsという名前の配列があると仮定します。
let colors = ['red', 'green', 'blue'];Code language: JavaScript (javascript)次のステートメントは、2番目の要素の後に1つの要素を挿入します。
colors.splice(2, 0, 'purple');Code language: JavaScript (javascript)colors配列には現在4つの要素があり、新しい要素が2番目の位置に挿入されています。
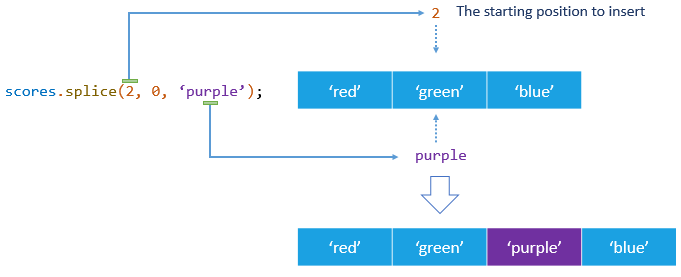
console.log(colors); // ["red", "green", "purple", "blue"]Code language: JavaScript (javascript)次の図は、上記のメソッド呼び出しを示しています。

次の例のように、4番目、5番目以降の引数をsplice()メソッドに渡すことで、複数の要素を挿入できます。
colors.splice(1, 0, 'yellow', 'pink');
console.log(colors);
// ["red", "yellow", "pink", "green", "purple", "blue"]Code language: JavaScript (javascript)JavaScript配列splice()メソッドを使用した要素の置換
splice()メソッドを使用すると、既存の要素を同時に削除しながら、配列に新しい要素を挿入できます。
これを行うには、2番目の引数に削除する項目数を、3番目の引数に挿入する要素を指定して、少なくとも3つの引数を渡します。
削除する要素の数と挿入する要素の数は同じである必要はありません。
次のように、4つの要素を持つプログラミング言語の配列があるとします。
let languages = ['C', 'C++', 'Java', 'JavaScript'];Code language: JavaScript (javascript)次のステートメントは、2番目の要素を新しい要素で置換します。
languages.splice(1, 1, 'Python');Code language: JavaScript (javascript)languages配列にはまだ4つの要素があり、新しい2番目の引数は'C++'ではなく'Python'になっています。
console.log(languages);
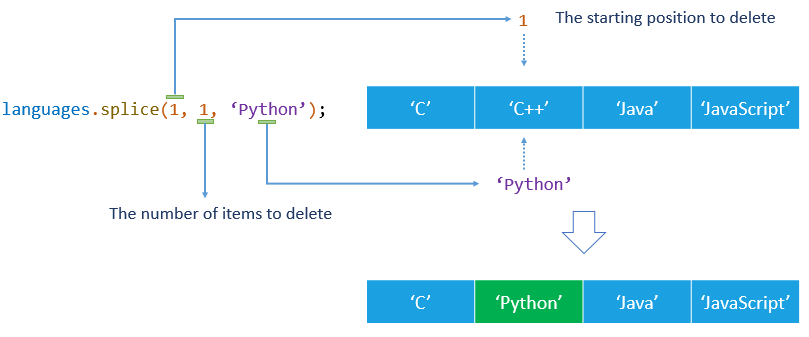
// ["C", "Python", "Java", "JavaScript"]Code language: JavaScript (javascript)次の図は、上記のメソッド呼び出しを示しています。

次の例のように、より多くの引数をsplice()メソッドに渡すことで、1つの要素を複数の要素で置換できます。
languages.splice(2,1,'C#','Swift','Go');Code language: JavaScript (javascript)このステートメントは、2番目の要素(つまり、Java)を1つ削除し、3つの新しい要素をlanguages配列に挿入します。結果は次のとおりです。
console.log(languages); // ["C", "Python", "C#", "Swift", "Go", "JavaScript"]Code language: JavaScript (javascript)このチュートリアルでは、JavaScript配列のsplice()メソッドを使用して、配列から既存の要素を削除し、新しい要素を挿入し、要素を置換する方法を学びました。