概要: このチュートリアルでは、タイマーを設定し、タイマーの期限が切れた後にコールバック関数を実行するJavaScriptのsetTimeout()の使用方法を学びます。
JavaScript setTimeout() の概要
setTimeout() は window オブジェクトのメソッドです。setTimeout() はタイマーを設定し、タイマーの期限が切れた後にコールバック関数を実行します。
以下に setTimeout() の構文を示します。
let timeoutID = setTimeout(cb [,delay], arg1, arg2,...);
Code language: JavaScript (javascript)この構文において
-
cbは、タイマーの期限が切れた後に実行されるコールバック関数です。 delayは、タイマーがコールバック関数を実行する前に待機する時間(ミリ秒単位)です。省略した場合、delayはデフォルトで 0 になります。arg1,arg2, … は、cbコールバック関数に渡される引数です。
setTimeout() は、メソッドの呼び出しの結果として作成されたタイマーを識別する正の整数である timeoutID を返します。
timeoutID は、clearTimeout() メソッドに渡すことで、タイムアウトをキャンセルするために使用できます。
JavaScript setTimeout() の例
以下は、2 つのシンプルなボタンを作成し、それらを setTimeout() および clearTimeout() にフックしています。
Show ボタンをクリックすると、showAlert() が呼び出され、3 秒後にアラートダイアログが表示されます。タイムアウトをキャンセルするには、Cancel ボタンをクリックします。
HTML
<p>JavaScript setTimeout Demo</p>
<button onclick="showAlert();">Show</button>
<button onclick="cancelAlert();">Cancel</button>
Code language: HTML, XML (xml)JavaScript
var timeoutID;
function showAlert() {
timeoutID = setTimeout(alert, 3000, 'setTimeout Demo!');
}
function clearAlert() {
clearTimeout(timeoutID);
}
Code language: JavaScript (javascript)出力
JavaScript setTimeout デモ
JavaScript setTimeout() の仕組み
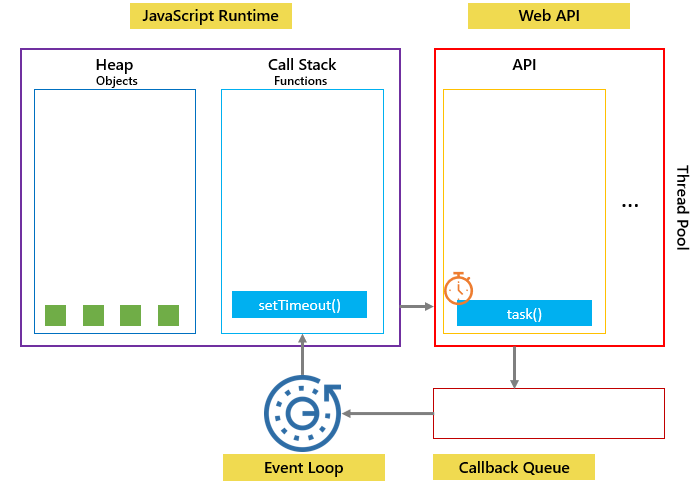
JavaScript はシングルスレッドであるため、一度に 1 つのタスクしか実行できません。つまり、特定の時間に 1 つのタスクしか実行できません。JavaScript エンジンの他に、Web ブラウザには、イベントループ、コールスタック、Web APIなどの他のコンポーネントがあります。
setTimeout() を呼び出すと、JavaScript エンジンは新しい関数実行コンテキストを作成し、それをコールスタックに配置します。
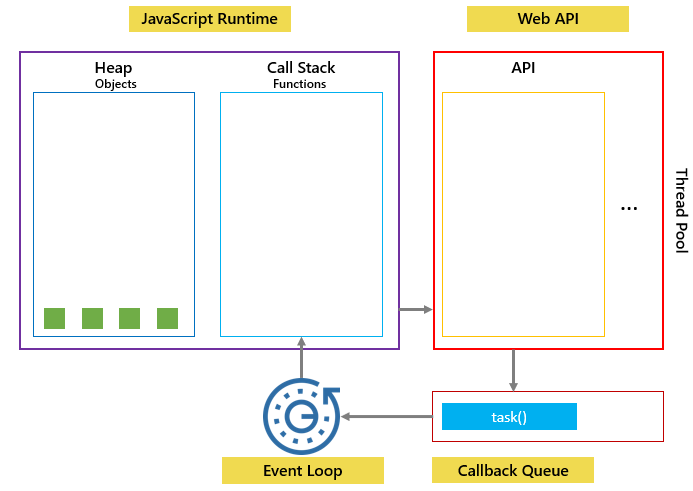
setTimeout() は実行され、Web ブラウザの Web API コンポーネントにタイマーを作成します。タイマーの期限が切れると、setTimeout() に渡されたコールバック関数がコールバックキューに配置されます。
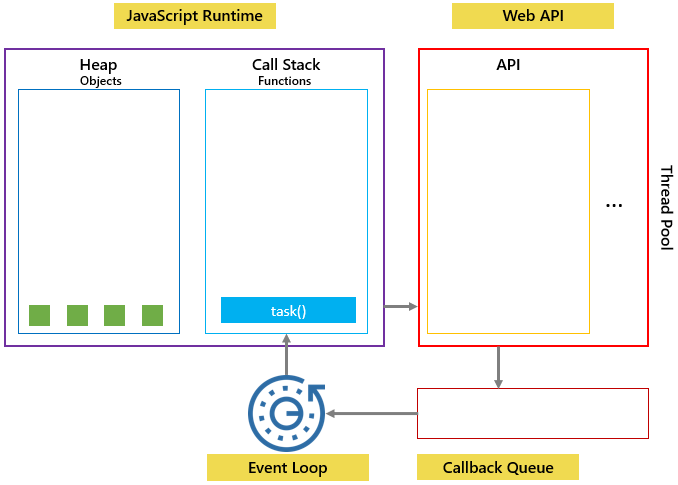
イベントループは、コールスタックとコールバックキューの両方を監視します。コールスタックが空の場合、コールバックキューからコールバック関数を削除し、コールスタックに配置します。
コールバック関数がコールスタックにあると、それが実行されます。
次の例を参照してください。
function task() {
console.log('setTimeout Demo!')
}
setTimeout(task, 3000);
Code language: JavaScript (javascript)この例において
まず、setTimeout() がコールスタックに配置されます。これにより、Web API 上にタイマーが作成されます。

次に、約 3 秒後、タイマーの期限が切れ、task がコールバックキューにプッシュされ、実行される次の機会を待ちます。

3 番目に、コールスタックが空であるため、イベントループはコールバックキューから task() を削除し、コールスタックに配置して実行します。

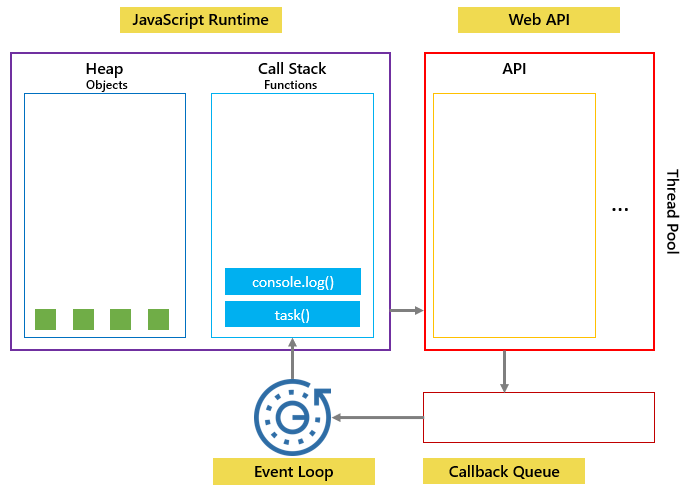
4 番目に、setTimeout() 内の console.log() が実行され、新しい関数実行コンテキストが作成されます。

最後に、console.log() と task() が完了すると、コールスタックからポップされます。
概要
setTimeout()は window オブジェクトのメソッドです。setTimeout()はタイマーを設定し、タイマーの期限が切れたときにコールバック関数を実行します。