概要: このチュートリアルでは、JavaScript コードエディタと、JavaScript のコーディングに Visual Studio Code をインストールする方法について学習します。
人気の JavaScript コードエディタ
JavaScript ソースコードを編集するには、Windows のメモ帳などのプレーンテキストエディタが必要です。しかし、JavaScript コードの入力の簡素化とスピードアップのために、JavaScript コードエディタが必要です。
基本的な編集機能に加えて、JavaScript コードエディタは、構文の強調表示、インデント、オートコンプリート、括弧のマッチング機能を提供します。一部のエディタでは、JavaScript のデバッグも可能です。
以下は、いくつかの一般的な JavaScript コードエディタです。
これらの JavaScript エディタはすべて無料です。ここでは、Visual Studio Code を使用します。
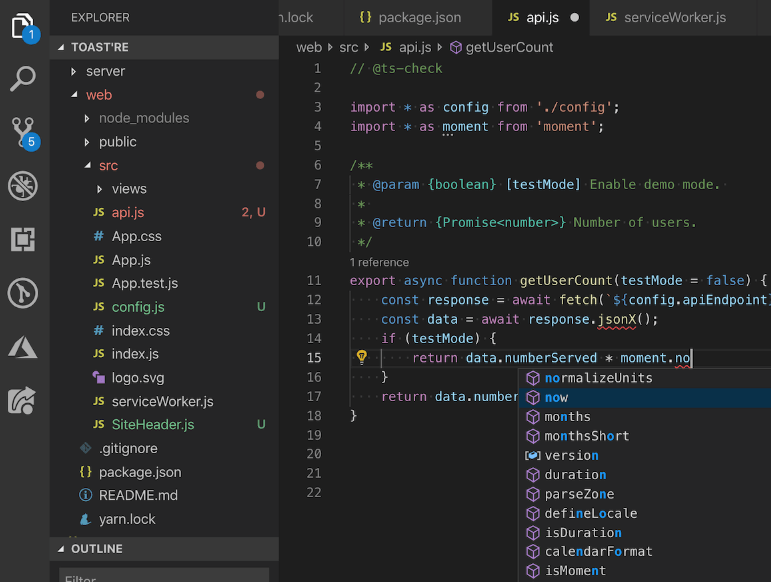
Visual Studio Code
Visual Studio Code は、Microsoft が開発した無料のオープンソースコードエディタです。Visual Studio Code は、しばしば VS Code と呼ばれます。

VS Code は、Windows、Linux、macOS を含む複数のプラットフォームで動作します。
VS Code は高度にカスタマイズ可能です。テーマ、キーボードショートカット、設定を変更できます。エディタに追加の機能を追加する多くの便利な拡張機能があります。
VS Code には、IntelliSense、デバッグ、フォーマット、コードナビゲーション、リファクタリング、その他多くの高度な言語機能を含む、JavaScript の組み込みサポートが含まれています。
VS Code でサポートされているすべての機能を学習するには、Visual Studio Code の JavaScript を参照してください。
Visual Studio Code のダウンロード
Visual Studio Code をダウンロードするには、次のダウンロードリンクにアクセスしてください。
Visual Studio Code のインストール
Visual Studio Code の設定は簡単で迅速です。ダウンロードサイズが小さいため、数分でインストールできます。
A) Windows
Windows に VS Code をインストールするには、次の手順に従います。
- まず、ダウンロードしたファイルからインストーラを実行します。
- 次に、Visual Studio Code を開きます。
インストーラによって Visual Studio Code が `%PATH%` に追加されます。これにより、`code .` コマンドを入力して、そのフォルダで VS Code を起動できます。
B) macOS
macOS に VS Code をインストールするには、次の手順に従います。
- まず、ダウンロードしたアーカイブをダブルクリックして内容を展開します。
- 次に、Visual Studio Code アプリケーションを Applications フォルダにドラッグして、Launchpad で使用できるようにします。
Live Server 拡張機能のインストール
Live Server 拡張機能を使用すると、静的ページのホットリロード機能を備えた開発用ローカルサーバーを起動できます。JavaScript コードを変更したら、ページを更新せずに変更を確認できます。
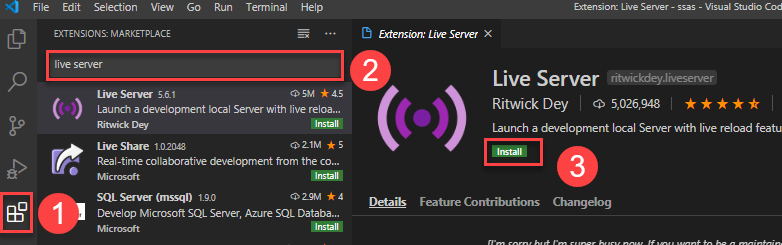
Live Server 拡張機能をインストールするには、次の手順に従います。
- まず、「拡張機能」をクリックします。
- 次に、「Live Server」を検索し、リストから Live Server 拡張機能を選択します。
- 最後に、「インストール」ボタンをクリックします。

このチュートリアルでは、JavaScript コードエディタと、JavaScript ソースコードの編集に Visual Studio Code をインストールする方法について学習しました。