概要:このチュートリアルでは、指定された要素の最初の子要素、最後の子要素、およびすべての子要素を取得する方法を学びます。
次のHTMLフラグメントがあると仮定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Get Child Elements</title>
</head>
<body>
<ul id="menu">
<li class="first">Home</li>
<li>Products</li>
<li class="current">Customer Support</li>
<li>Careers</li>
<li>Investors</li>
<li>News</li>
<li class="last">About Us</li>
</ul>
</body>
</html>Code language: HTML, XML (xml)最初の子要素を取得する
指定された要素の最初の子要素を取得するには、要素のfirstChildプロパティを使用します。
let firstChild = parentElement.firstChild; Code language: JavaScript (javascript)parentElementに子要素がない場合、firstChildはnullを返します。
firstChildプロパティは、要素ノード、テキストノード、コメントノードなど、任意のノードタイプの子ノードを返します。
次のスクリプトは、#menu要素の最初の子要素を示しています。
let content = document.getElementById('menu');
let firstChild = content.firstChild.nodeName;
console.log(firstChild);Code language: JavaScript (javascript)出力
#textCode language: CSS (css)コンソールウィンドウには#textと表示されます。これは、開始タグ<ul>と<li>タグ間の空白を維持するためにテキストノードが挿入されるためです。この空白によって#textノードが作成されます。
単一のスペース、複数のスペース、改行、タブなどの空白は、#textノードを作成することに注意してください。 #textノードを削除するには、次のように空白を削除できます。
<article id="content"><h2>Heading</h2><p>First paragraph</p></article>Code language: HTML, XML (xml)または、要素ノードのみを持つ最初の子を取得するには、firstElementChildプロパティを使用できます。
let firstElementChild = parentElement.firstElementChild;Code language: JavaScript (javascript)次のコードは、メニューの最初の子要素である最初のリスト項目を返します。
let content = document.getElementById('menu');
console.log(content.firstElementChild);Code language: JavaScript (javascript)出力
<li class="first">Home</li>Code language: HTML, XML (xml)この例では
- まず、
getElementById()メソッドを使用して、#menu要素を選択します。 - 次に、
firstElementChildプロパティを使用して、最初の子要素を取得します。
最後の子要素を取得する
ノードの最後の子要素を取得するには、lastChildプロパティを使用します。
let lastChild = parentElement.lastChild; Code language: JavaScript (javascript)parentElementに子要素がない場合、lastChildはnullを返します。
lastChildプロパティは、最後の要素ノード、テキストノード、またはコメントノードを返します。要素ノードタイプを持つ最後の子要素のみを選択する場合は、lastElementChildプロパティを使用します。
let lastChild = parentElement.lastElementChild;Code language: JavaScript (javascript)次のコードは、メニューの最後の子要素であるリスト項目を返します。
let menu = document.getElementById('menu');
console.log(main.lastElementChild);Code language: JavaScript (javascript)出力
<li class="last">About Us</li>Code language: HTML, XML (xml)すべての子要素を取得する
指定された要素の子要素のライブNodeListを取得するには、childNodesプロパティを使用します。
let children = parentElement.childNodes;Code language: JavaScript (javascript)childNodesプロパティは、すべてのノードタイプの子要素を返します。要素ノードタイプのみを持つ子要素を取得するには、childrenプロパティを使用します。
let children = parentElement.children;Code language: JavaScript (javascript)次の例では、IDがmainの要素のすべての子要素を選択します。
let menu = document.getElementById('menu');
let children = menu.children;
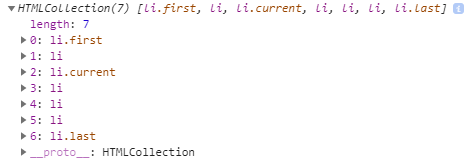
console.log(children);Code language: JavaScript (javascript)出力

概要
firstChildとlastChildは、ノードの最初と最後の子を返します。これらは、テキストノード、コメントノード、要素ノードなど、任意のノードタイプにすることができます。firstElementChildとlastElementChildは、最初と最後の要素ノードの子を返します。childNodesは、指定されたノードの任意のノードタイプのすべての子ノードのライブNodeListを返します。childrenは、指定されたノードのすべての子Elementノードを返します。