概要: このチュートリアルでは、insertAdjacentHTML() メソッドを使用してドキュメントに HTML を挿入する方法を学習します。
JavaScript insertAdjacentHTML() メソッドの紹介
insertAdjacentHTML() は Element インターフェースのメソッドであるため、任意の要素から呼び出すことができます。
insertAdjacentHTML() メソッドは、HTML テキストを解析し、結果のノードを指定された位置の DOM ツリーに挿入します。
element.insertAdjacentHTML(positionName, text);Code language: JavaScript (javascript)insertAdjacentHTML() メソッドには2つのパラメータがあります。
1) 位置
positionName は、要素に対する相対位置を表す文字列です。 positionName は、次の4つの値のいずれかを受け入れます。
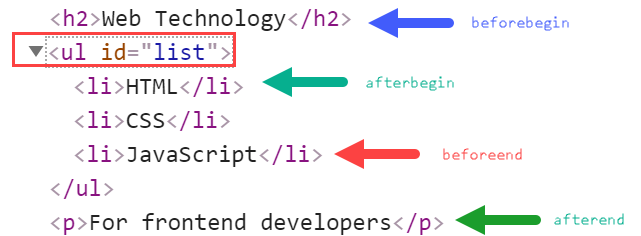
'beforebegin': 要素の前'afterbegin': 要素の最初の子要素の前'beforeend': 要素の最後の子要素の後'afterend': 要素の後
'beforebegin' と 'afterend' は、要素が DOM ツリー内にあり、親要素を持っている場合にのみ関係があることに注意してください。
insertAdjacentHTML() メソッドは戻り値を持たず、デフォルトでは undefined です。
次の図は、位置の名前を示しています。

2) テキスト
text パラメータは、insertAdjacentHTML() メソッドが HTML または XML として解析する文字列です。Node オブジェクトにすることはできません。
セキュリティに関する考慮事項
innerHTML と同様に、ユーザー入力を insertAdjacentHTML() メソッドに渡す場合は、セキュリティリスクを回避するために常にエスケープする必要があります。
JavaScript insertAdjacentHTML() メソッドの例
次の JavaScript の例では、insertAdjacentHTML() メソッドを使用して、ul 要素に対する相対位置でさまざまな要素をページに挿入します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>insertAdjacentHTML() Demo</title>
</head>
<body>
<ul id="list">
<li>CSS</li>
</ul>
<script>
let list = document.querySelector('#list');
list.insertAdjacentHTML('beforebegin', '<h2>Web Technology</h2>');
list.insertAdjacentHTML('afterbegin', '<li>HTML</li>');
list.insertAdjacentHTML('beforeend', '<li>JavaScript</li>');
list.insertAdjacentHTML('afterend', '<p>For frontend developers</p>');
</script>
</body>
</html>Code language: HTML, XML (xml)仕組み
- まず、
querySelector()メソッドを使用して、IDlistでul要素を選択します。 - 次に、
insertAdjacentHTML()メソッドを使用して、ul要素の前に見出し 2 要素を挿入します。位置は'beforebegin'です。 - 次に、
insertAdjacentHTML()メソッドを使用して、ul要素の最初の子要素の前に新しいリスト項目要素を挿入します。位置は'afterbegin'です。 - その後、
insertAdjacentHTML()メソッドを使用して、位置'beforeend'でul要素の最後の子要素の後に新しいリスト項目要素を挿入します。 - 最後に、
insertAdjacentHTML()メソッドを使用して、位置'afterend'でul要素の後に新しい段落要素を挿入します。
まとめ
insertAdjacentHTML()メソッドを使用して、テキストをノードとして指定された位置の DOM ツリーに挿入します。- セキュリティリスクを回避するために、
insertAdjacentHTML()メソッドに渡すユーザー入力テキストは常にエスケープしてください。