概要: このチュートリアルでは、幅と高さなど、要素の現在の計算済み寸法を取得する方法を学習します。
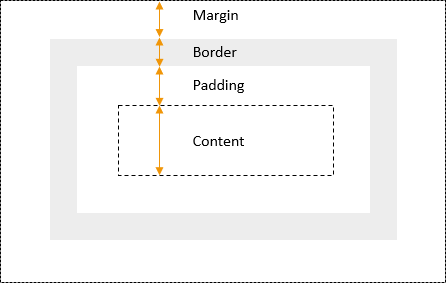
次の図は、コンテンツ、パディング、ボーダー、マージンを含むブロック要素を含むCSSボックスモデルを示しています。

パディングとボーダーを含む要素の幅と高さを取得するには、要素の`offsetWidth`および`offsetHeight`プロパティを使用します。
let box = document.querySelector('.box');
let width = box.offsetWidth;
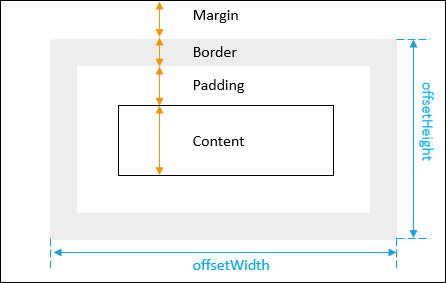
let height = box.offsetHeight;Code language: JavaScript (javascript)次の図は、要素の`offsetWidth`と`offsetHeight`を示しています。

次の例を参照してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Getting the Width and Height of an Element</title>
</head>
<body>
<div class="box" style="width:100px;height:150px;border:solid 1px #000;padding:10px"></div>
<script>
let box = document.querySelector('.box');
let width = box.offsetWidth;
let height = box.offsetHeight;
console.log({ width, height });
</script>
</body>
</html>Code language: HTML, XML (xml)出力
{width: 122, height: 172}Code language: JavaScript (javascript)この例では
- 幅は100pxです。
- ボーダーは両側1pxなので、合計2pxです。
- パディングは両側10pxなので、合計20pxです。
したがって、合計幅は122pxです。同様に、合計高さは172pxです。
CSS変換後の要素の幅と高さを浮動小数点数として取得するには、DOM要素の`getBoundingClientRect()`メソッドを使用します。例えば
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Getting the Width and Height of an Element</title>
</head>
<body>
<div class="box" style="width:100px;height:150px;border:solid 1px #000;padding:10px"></div>
<script>
let box = document.querySelector('.box');
let width = box.offsetWidth;
let height = box.offsetHeight;
console.log({ width, height });
const domRect = box.getBoundingClientRect();
console.log(domRect);
</script>
</body>
</html>Code language: HTML, XML (xml)出力
{width: 122, height: 172}
DOMRect {x: 7.997685432434082, y: 7.997685432434082, width: 121.95602416992188, height: 171.95602416992188, top: 7.997685432434082, …}Code language: JavaScript (javascript)clientWidthとclientHeight
ボーダーを含まない、パディングを含む要素の幅と高さを取得するには、`clientWidth`および`clientHeight`プロパティを使用します。
let box = document.querySelector('.box');
let width = box.clientWidth;
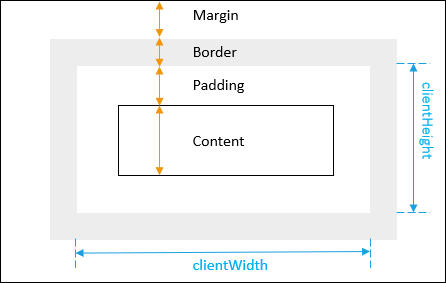
let height = box.clientHeight;Code language: JavaScript (javascript)次の図は、要素の`clientWidth`と`clientHeight`を示しています。

要素のマージンを取得するには、`getComputedStyle()`メソッドを使用します。
let box = document.querySelector('.box');
let style = getComputedStyle(box);
let marginLeft = parseInt(style.marginLeft);
let marginRight = parseInt(style.marginRight);
let marginTop = parseInt(style.marginTop);
let marginBottom = parseInt(style.marginBottom);Code language: JavaScript (javascript)要素のボーダー幅を取得するには、`getComputedStyle()`メソッドによって返される`style`オブジェクトのプロパティを使用します。
let box = document.querySelector('.box');
let style = getComputedStyle(box);
let borderTopWidth = parseInt(style.borderTopWidth) || 0;
let borderLeftWidth = parseInt(style.borderLeftWidth) || 0;
let borderBottomWidth = parseInt(style.borderBottomWidth) || 0;
let borderRightWidth = parseInt(style.borderRightWidth) || 0;Code language: JavaScript (javascript)ウィンドウの高さと幅を取得するには、次のコードを使用します。
let width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
let height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;Code language: JavaScript (javascript)まとめ
- DOM要素のoffsetWidthとoffsetHeightプロパティを使用して、その幅と高さを取得します。
クイズ
このチュートリアルは役に立ちましたか?