概要: このチュートリアルでは、JavaScriptコードがどのように実行されるかを深く理解するために、JavaScript実行コンテキストについて学習します。
JavaScript実行コンテキストの概要
次の例から始めましょう
let x = 10;
function timesTen(a){
return a * 10;
}
let y = timesTen(x);
console.log(y); // 100
Code language: JavaScript (javascript)この例では
- まず、
x変数を宣言し、その値を10で初期化します。 - 次に、引数を受け取り、その引数に
10を掛けた結果の値を返すtimesTen()関数を宣言します。 - 3番目に、
x変数の値を引数としてtimesTen()関数を呼び出し、結果を変数yに格納します。 - 最後に、変数
yをコンソールに出力します。
舞台裏では、JavaScriptは多くのことを行います。このチュートリアルでは、実行コンテキストに焦点を当てます。
JavaScriptエンジンがJavaScriptコードを実行すると、実行コンテキストが作成されます。
各実行コンテキストには、作成フェーズと実行フェーズの2つのフェーズがあります。
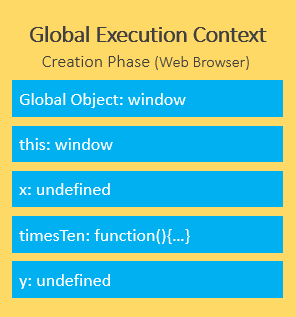
作成フェーズ
JavaScriptエンジンが初めてスクリプトを実行すると、グローバル実行コンテキストが作成されます。このフェーズでは、JavaScriptエンジンは次のタスクを実行します
- グローバルオブジェクト、つまりWebブラウザでは
window、Node.jsではglobalを作成します。 thisオブジェクトを作成し、グローバルオブジェクトにバインドします。- 変数と関数の参照を格納するためのメモリヒープを設定します。
- 関数宣言をメモリヒープに格納し、グローバル実行コンテキスト内の変数を初期値
undefinedで格納します。
JavaScriptエンジンが上記のコード例を実行すると、作成フェーズで次のことを行います
- まず、変数
xとy、および関数宣言timesTen()をグローバル実行コンテキストに格納します。 - 次に、変数
xとyをundefinedに初期化します。

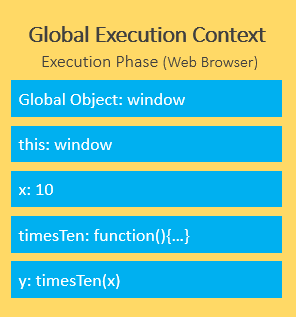
作成フェーズの後、グローバル実行コンテキストは実行フェーズに移行します。
実行フェーズ
実行フェーズでは、JavaScriptエンジンはコードを1行ずつ実行し、変数に値を割り当て、関数呼び出しを実行します。

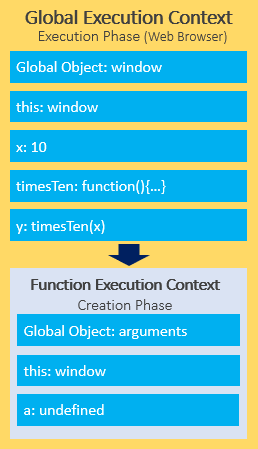
各関数呼び出しに対して、JavaScriptエンジンは新しい関数実行コンテキストを作成します。
関数実行コンテキストは、グローバル実行コンテキストに似ています。ただし、グローバルオブジェクトを作成する代わりに、JavaScriptエンジンは関数のすべてのパラメータへの参照であるargumentsオブジェクトを作成します

この例では、関数実行コンテキストは、関数に渡されたすべてのパラメータを参照するargumentsオブジェクトを作成し、this値をグローバルオブジェクトに設定し、aパラメータをundefinedに初期化します。
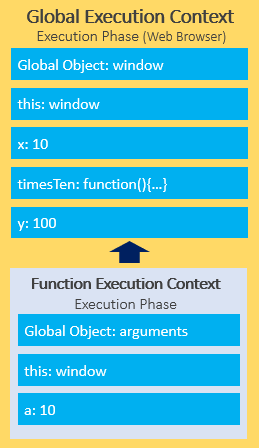
関数実行コンテキストの実行フェーズでは、JavaScriptエンジンはパラメータaに10を割り当て、結果(100)をグローバル実行コンテキストに返します

グローバル実行コンテキストと関数実行コンテキストを含むすべての実行コンテキストを追跡するために、JavaScriptエンジンはコールスタックを使用します。これは、次のチュートリアルで学習します。
このチュートリアルでは、グローバル実行コンテキストと関数実行コンテキストを含む、JavaScript実行コンテキストについて学習しました。