概要: このチュートリアルでは、React NativeのScrollViewコンポーネントを使用して、アプリにスクロール可能なコンテンツを作成する方法を学びます。
React Native ScrollViewコンポーネントの概要
画面に収まらないほど多くのコンポーネントがある場合、一部のコンポーネントは非表示になります。スクロールしてこれらのコンポーネントを表示するには、ScrollViewコンポーネントを使用できます。
ScrollViewコンポーネントを使用すると、コンポーネントのリストをスクロールできます。垂直スクロールと水平スクロールの両方がサポートされています。
ScrollViewコンポーネントは、ネストされたコンポーネントが画面に表示されていなくても、常に一度レンダリングします。これは先行レンダリングと呼ばれます。
ネストされたコンポーネントのリストが大きい場合、レンダリングに時間がかかり、アプリのパフォーマンスが低下します。
ScrollViewコンポーネントを使用する手順は次のとおりです。
まず、react-nativeライブラリからScrollViewをインポートします。
import { ScrollView } from 'react-native';Code language: JavaScript (javascript)次に、コンポーネントをScrollViewコンポーネントでラップします。
<ScrollView>
{ /* Nested components */ }
</ScrollView>Code language: HTML, XML (xml)ScrollViewコンポーネントが正しく機能するには、常に制限された高さが必要です。そのためには、親ビューの高さを制限された高さに設定し、すべての親ビューの高さが制限されていることを確認します。
例えば、以下のようにします。
<SafeAreaView style={{flex: 1}}>
<ScrollView>
{/* {children} */}
</ScrollView>
</SafeAreaView>Code language: HTML, XML (xml)ScrollViewコンポーネントは常に制限された高さを必要とし、すべての親ビューに制限された高さを指定することで設定できます。すべての親ビューに制限された高さが設定されていることを確認してください。
ScrollViewは常に高さによって制限される必要があることに注意してください。
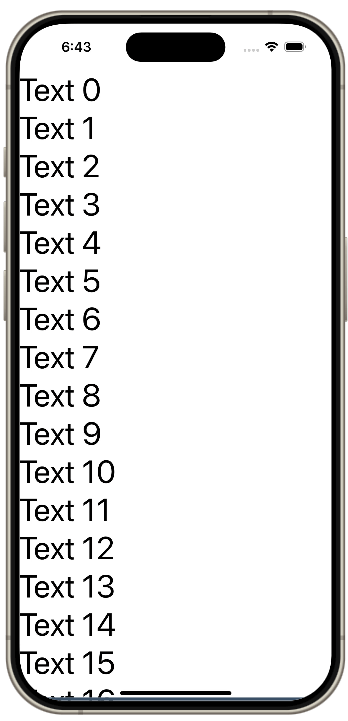
次の例では、画面に30個のTextコンポーネントをレンダリングします。コンポーネントの数が多いので、一部は非表示になります。
import { StyleSheet, Text, SafeAreaView } from 'react-native'
const ScrollViewDemo = () => {
// create Text components
const children = [];
for (let i = 0; i < 30; i++) {
children.push(<Text style={styles.text} key={i}>Text {i}</Text>);
}
// render the Text components
return (
<SafeAreaView style={styles.container}>
{children}
</SafeAreaView>
);
}
export default ScrollViewDemo;
const styles = StyleSheet.create({
container: {
flex: 1
},
text: {
fontSize: 40,
}
});Code language: JavaScript (javascript)アプリはすべてのTextコンポーネントをレンダリングしますが、画面にはその一部しか表示されません。

スクロールして非表示のコンポーネントを表示するには、次のようにTextコンポーネントをScrollViewでラップします。
import { StyleSheet, Text, SafeAreaView, ScrollView } from 'react-native'
const ScrollViewDemo = () => {
// create Text components
const children = [];
for (let i = 0; i < 30; i++) {
children.push(<Text style={styles.text} key={i}>Text {i}</Text>);
}
// render the Text components
return (
<SafeAreaView style={styles.container}>
<ScrollView>
{children}
</ScrollView>
</SafeAreaView>
);
}
export default ScrollViewDemo;
const styles = StyleSheet.create({
container: {
flex: 1
},
text: {
fontSize: 40,
}
});Code language: JavaScript (javascript)これで、コンテンツをスクロールできます。
まとめ
ScrollViewコンポーネントを使用して、アプリにスクロール可能なコンテンツを作成します。ScrollViewコンポーネントは、常にすべてのネストされたコンポーネントを一度レンダリングします。ScrollViewコンポーネントが機能するには、常に制限された高さが必要です。