概要: このチュートリアルでは、JavaScript fillText() メソッドを使用して、テキスト文字列をキャンバスに描画する方法について学びます。
JavaScript fillText() メソッドの概要
fillText() は 2D 描画コンテキストのメソッドです。 fillText() メソッドを使用すると、現在の fillStyle から派生した塗りつぶしを使用して、座標にテキスト文字列を描画できます。
以下に fillText() メソッドの構文を示します
ctx.fillText(text, y , y [, maxWidth])Code language: CSS (css)fillText() は次のパラメータを受け入れます
textは描画するテキスト文字列です。xとyは、メソッドがテキストの描画を開始する、x 軸と y 軸の座標です。maxWidthは、メソッドがテキストをレンダリングする最大のピクセル幅です。maxWidth引数を省略すると、デフォルトではテキスト幅に制限はありません。 ただし、maxWith値を渡した場合、メソッドはカーニングを調整するか、テキストにさらに凝縮したフォントを選択して、指定された幅に収まるようにします。
JavaScript fillText() の例
JavaScript fillText() メソッドを使用する例をいくつか取り上げます。
1) 塗りつぶしたテキストの描画の例
この例では、fillText() メソッドを使用して、「Hello, Canvas!」という単語をキャンバスに描画します。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript fillText Demo</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<canvas id="canvas" height="400" width="500">
</canvas>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)JavaScript
次の JavaScript コードはテキストを描画します
const canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.font = '60px san-serif';
ctx.fillText('Hello, Canvas!', 100, 200);
}Code language: JavaScript (javascript)出力

仕組み
- まず、
querySelector()メソッドを使用してキャンバス要素を選択します。 - 次に、キャンバス 2D グラフィックスコンテキストに対する参照を取得します。
- 次に、フォントを 60 ピクセルサイズのサンセリフフォントに設定し、塗りつぶしのスタイルを緑色にします。
- 最後に、座標
(100,200)からテキスト'Hello, Canvas!'を描画します。
2) テキストサイズの制約
次の例では、'Hello, Canvas!' という単語を 250px の最大幅で描画します。
HTML
<canvas id="canvas" height="400" width="500">
</canvas>
Code language: HTML, XML (xml)JavaScript
const canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.font = '60px san-serif';
ctx.fillText('Hello, Canvas!', 100, 200, 250);
}Code language: JavaScript (javascript)出力

テキストの整列
キャンバス上でテキストを整列するには、textAlign プロパティを使用します
ctx.textAlign = value;整列は、fillText() メソッドの x 座標相対です。
value は次の値のいずれかです。
'left'– テキストは左揃えです。'right'– テキストは右揃えです。'center'– テキストは中央揃えです。'start'– テキストは行の最初に整列します。 左から右のロケールでは左揃え、右から左のロケールでは右揃えになります。'end'– テキストは行の最後に整列します。 左から右のロケールでは右揃え、右から左のロケールでは左揃えになります。
texAlign のデフォルト値は start です。
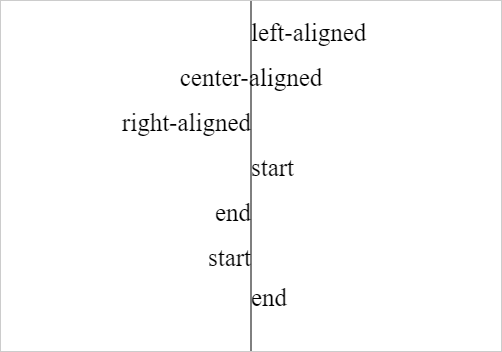
次の例は、textAlign プロパティのさまざまなオプションを示します
HTML
<canvas id="canvas" height="350" width="500">
</canvas>
Code language: HTML, XML (xml)JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const x = canvas.width / 2;
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, canvas.height);
ctx.stroke();
ctx.font = '25px san-serif';
ctx.textAlign = 'left';
ctx.fillText('left-aligned', x, 40);
ctx.textAlign = 'center';
ctx.fillText('center-aligned', x, 85);
ctx.textAlign = 'right';
ctx.fillText('right-aligned', x, 130);
// LTR locale
canvas.setAttribute('dir', 'ltr');
ctx.textAlign = 'start';
ctx.fillText('start', x, 175);
ctx.textAlign = 'end';
ctx.fillText('end', x, 220);
// RTL locale
canvas.setAttribute('dir', 'rtl');
ctx.textAlign = 'start';
ctx.fillText('start', x, 265);
ctx.textAlign = 'end';
ctx.fillText('end', x, 305);Code language: JavaScript (javascript)ロケールを LTR または RTL に変更するには、キャンバスの dir 属性値を 'ltr' と 'rtl' に設定します。
出力がここにあります

テキストのベースライン
描画する文字のベースラインを指定するには、2D描画コンテキストのtextBaselineプロパティを使用します
ctx.textBaseline = value;textBaselineの値は次のいずれかになります
'top'– テキストベースラインはem正方形の最上部です。'hanging'– テキストベースラインはハンギングベースラインです。'middle'– テキストベースラインはem正方形の中央です。'alphabetic'– テキストベースラインはアルファベットベースラインです。これがデフォルト値です。'ideographic'– テキストベースラインは表意文字です。主に中国語、日本語、韓国語のスクリプトで使用されます。'bottom'– テキストベースラインは境界ボックスの最下部です。
テキストベースラインの例
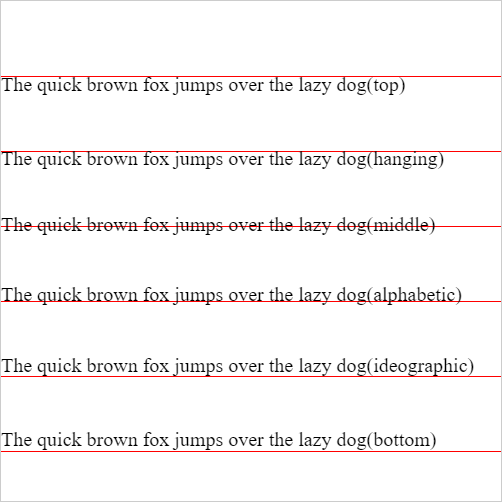
次の例では、さまざまなtextBaseline値を示しています。
HTML
<canvas id="canvas" width="550" height="500"></canvas>
Code language: HTML, XML (xml)JavaScript
const canvas = document.getElementById('canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
const baselines = ['top', 'hanging', 'middle', 'alphabetic', 'ideographic', 'bottom'];
const str = 'The quick brown fox jumps over the lazy dog';
ctx.font = '20px san-serif';
ctx.strokeStyle = 'red';
baselines.forEach((baseline, index) => {
// set the text baseline
ctx.textBaseline = baseline;
const y = 75 + index * 75;
// draw a line
ctx.beginPath();
ctx.moveTo(0, y + 0.5);
ctx.lineTo(500, y + 0.5);
ctx.stroke();
// draw the text
ctx.fillText(`${str}(${baseline})`, 0, y);
});
}Code language: JavaScript (javascript)出力

要約
- JavaScriptの
fillText()を使用して、文字列を座標に描画してキャンバスにします。 font、textAlign、およびtextBaselineプロパティを使用して、テキスト描画のオプションを設定します。