概要: このチュートリアルでは、JavaScriptのscale() Canvas APIを使用して、描画オブジェクトを効果的にスケーリングする方法を学びます。
JavaScript scale() Canvas APIの紹介
scale()は2D描画コンテキストのメソッドです。scale()メソッドは、キャンバスの単位に水平方向や垂直方向に縮尺変換を追加します。
キャンバスのデフォルトの単位は1ピクセルです。縮尺変換は、このデフォルトを変更します。
たとえば、縮尺率が0.5の場合、単位サイズは0.5ピクセルに変更されます。同様に、縮尺率が2の場合、単位サイズは2ピクセルに増加します。
単位サイズがスケーリングされると、図形も新しい単位で描画されます。
以下にscale()メソッドを例示します
ctx.scale(x, y)Code language: CSS (css)scale()メソッドは2つのパラメータを受け付けます
xは、水平方向の縮尺率です。yは、垂直方向の縮尺率です。
JavaScript scale()の例
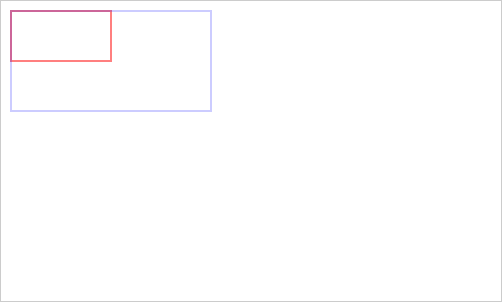
次の例は、最初に(10,10)で幅100ピクセル、高さ50ピクセルの矩形を描画します。次に、垂直方向と水平方向の両方に縮尺率2をキャンバスに追加します。最後に、同じ幅と高さで矩形を描画します。ただし、2番目の矩形は、縮尺変換のために最初の矩形よりも4倍大きくなります。
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Code language: HTML, XML (xml)JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
// rectangle width and height
const width = 100,
height = 50;
// starting point
const x = 10,
y = 10;
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red';
ctx.strokeRect(x, y, width, height);
ctx.scale(2, 2);
ctx.strokeStyle = 'rgba(0,0,255,.2)';
ctx.strokeRect(x / 2, y / 2, width, height);
}Code language: JavaScript (javascript)出力

概要
- JavaScript
scale()を使用し、キャンバスの単位に水平方向または垂直方向に縮尺変換を追加します
このチュートリアルは役立ちましたか?