概要: このチュートリアルでは、JavaScript の strockRect() メソッドを使用して、キャンバスにアウトライン付きの長方形を描画する方法を学びます。
JavaScript strokeRect() メソッドの概要
strokeRect() は、2D 描画コンテキストのメソッドです。strokeRect() を使用すると、現在の strokeStyle プロパティから派生したストロークスタイルで、アウトライン付きの長方形を描画できます。
以下は、strokeRect() メソッドの構文を示しています。
ctx.strokeRect(x, y, width, height);Code language: CSS (css)この構文において
xは、長方形の始点の x 軸座標です。yは、長方形の始点の y 軸座標です。widthは、長方形の幅です。正または負の値を取ることができます。widthが正の場合、メソッドは (x,y) から右に長方形を描画します。それ以外の場合は、(x,y) から左に長方形を描画します。heightは、長方形の高さです。高さも正または負の値を取ることができます。正の場合、メソッドは(x,y)から下に長方形を描画します。それ以外の場合は、(x,y)から上に長方形を描画します。
strokeRect() は、現在のパスを変更せずにキャンバスに直接描画します。つまり、後続の fill() または stroke() の呼び出しは影響しません。
JavaScript strokeRect() の例
以下に、キャンバス要素を含む index.html ページを示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript strokeRect</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>JavaScript strokeRect() Demo</h1>
<canvas id="canvas" height="400" width="500">
</canvas>
<script src="js/app.js"></script>
</body>
</html>Code language: HTML, XML (xml)app.js ファイルで、2 つのアウトライン付きの長方形を描画する関数を定義します。
function drawOutlinedRects() {
const canvas = document.querySelector('#canvas');
if (!canvas.getContext) {
return;
}
const ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red';
ctx.strokeRect(100, 100, 150, 100);
ctx.strokeStyle = 'green';
ctx.strokeRect(200, 150, -150, -100);
}
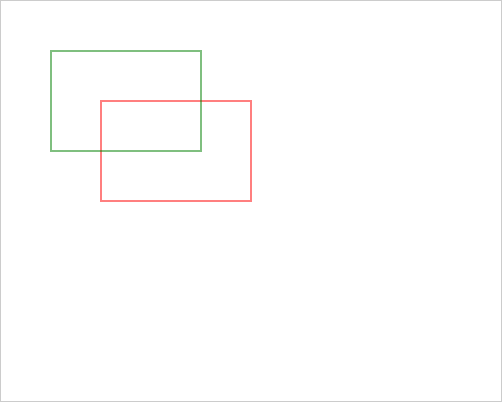
drawOutlinedRects();Code language: JavaScript (javascript)次の図は、出力結果を示しています。

仕組み:
- まず、
querySelector()メソッドを使用して、キャンバス要素を選択します。 - 次に、ブラウザがキャンバス API をサポートしているかどうかを確認します。
- 次に、キャンバス要素から 2D 描画コンテキストを取得します。
- その後、ストロークスタイルを
redに設定し、strokeRect()メソッドを使用して最初のアウトライン付きの長方形を描画します。 - 最後に、ストロークスタイルを緑に設定し、2 番目のアウトライン付きの長方形を描画します。この場合、開始点から左と上に長方形を描画するために、
strokeRect()メソッドに負の幅と高さを渡しました。
まとめ
strokeRect()メソッドを使用して、指定された幅と高さで (x, y) から始まるアウトライン付きの長方形を描画します。
このチュートリアルは役に立ちましたか?