概要: このチュートリアルでは、JavaScript の translate() API を使用して、キャンバスの原点を新しい位置に移動する方法を学びます。
JavaScript translate() メソッドの紹介
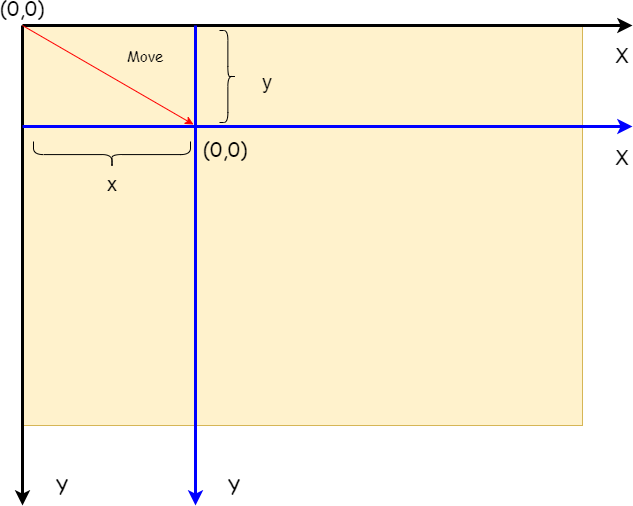
translate() は、2D 描画コンテキストのメソッドです。 translate(x,y) メソッドは、キャンバスとその原点を水平方向に x 単位、垂直方向に y 単位移動します。
translate() メソッドの構文を以下に示します。
ctx.translate(x, y);Code language: CSS (css)この構文では、
xは、キャンバスの原点を水平方向に移動する距離を表します。xが正の場合、原点は左に移動し、xが負の場合、右に移動します。yは、キャンバスの原点を垂直方向に移動する距離を表します。yが正の場合、原点は下に移動し、yが負の場合、上に移動します。
デフォルトでは、キャンバスの原点 (0,0) は画面の左上にあります。平行移動変換を追加することにより、座標系全体が移動し、新しい原点が (x,y) に配置されます。

translate() は描画に非常に役立ちます。たとえば、2 つのオブジェクトを描画する場合、1 つは別のオブジェクトの平行移動であるとします。
これを行うには、最初のオブジェクトを描画し、平行移動変換を適用してから、2 番目のオブジェクトを描画します。
平行移動変換を適用しない場合、2 番目のオブジェクトの新しい座標を計算する必要があります。
JavaScript translate() の例
JavaScript translate() メソッドの使用例をいくつか見てみましょう。
1) JavaScript translate() の簡単な例
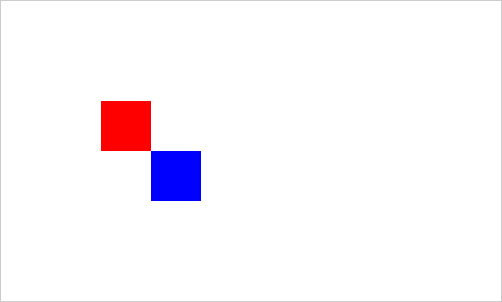
次の例では、(100,100) に正方形を、(150,150) に 2 番目の正方形を描画します。 translate() メソッドを呼び出して、キャンバスの元の原点を (150, 150) に移動し、2 番目の正方形を描画します。
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Code language: HTML, XML (xml)JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
// draw the first square
ctx.fillStyle = 'red';
ctx.fillRect(100, 100, 50, 50);
// translate
ctx.translate(150, 150);
// draw the second square
ctx.fillStyle = 'blue';
ctx.fillRect(0, 0, 50, 50);
}
Code language: JavaScript (javascript)出力

2) JavaScript translate() を使用した時計の描画
次の例では、キャンバスの中心に時計を描画します。時針と分針を描きやすくするために、キャンバスの原点を時計の中心に移動します。
HTML
<canvas id="canvas" height="300" width="500">
</canvas>Code language: HTML, XML (xml)JavaScript
const canvas = document.querySelector('#canvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
ctx.beginPath();
const centerX = canvas.width / 2,
centerY = canvas.height / 2;
// draw the circle
ctx.arc(centerX, centerY, 70, 0, 2 * Math.PI, false);
// translate to center
ctx.translate(centerX, centerY);
// draw the hour hand
ctx.moveTo(0, 0);
ctx.lineTo(-30, -20);
// draw the minute hand
ctx.moveTo(0, 0);
ctx.lineTo(0, -55);
ctx.stroke();
}Code language: JavaScript (javascript)まとめ
- JavaScript translate() を使用して、キャンバスとその原点を水平方向に x 単位、垂直方向に y 単位移動します。
このチュートリアルは役に立ちましたか?