概要: このチュートリアルでは、メッセージを表示するためにウェブ開発ツールのコンソールタブを開く方法を学習します。
ウェブ開発ツールを使用すると、JavaScriptコードのテストとデバッグを行うことができます。ウェブ開発ツールは、多くの場合devtoolsと呼ばれます。
Google Chrome、Firefox、Edge、Safari、Operaなどの最新のウェブブラウザは、devtoolsを組み込み機能として提供しています。
一般的に、devtoolsを使用すると、HTML、CSS、DOM、JavaScriptなど、さまざまなWebテクノロジーを操作できます。
このチュートリアルでは、JavaScriptが出力するメッセージを表示するために、devtoolsのコンソールタブを開く方法を学習します。
Google Chrome
まず、devtools.htmlファイルを開きます。
devtools.htmlファイルには、次のJavaScriptコードが含まれています。
<script>
console.log('Hello, devtools!');
// the following code causes an error
let greeting = msg;
</script>
Code language: HTML, XML (xml)次に、WindowsではF12キーを、MacではCmd+Opt+Jキーを押します。
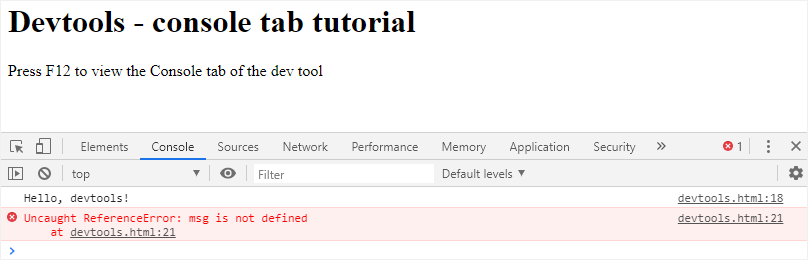
devtoolsはデフォルトでコンソールタブを開きます。これは次のようになります。

最初のメッセージは'Hello, DevTools!'です。これは、次のコマンドの出出力です。
console.log('Hello, DevTools!');Code language: JavaScript (javascript)変数の値を出力するには、次のconsole.log()メソッドを使用します。例:
let message = 'Good Morning!';
console.log(message);Code language: JavaScript (javascript)コンソールタブに表示される2番目のメッセージはエラーです。
Uncaught ReferenceError: msg is not definedCode language: JavaScript (javascript)これは、変数msgがコード内で定義されていないにもかかわらず、代入で参照されているためです。
これで、console.log()によって発行された通常のメッセージとエラーメッセージの両方を表示できるようになりました。始めるにはこれで十分です。devtoolsについては、後のチュートリアルで詳しく説明します。
FirefoxとEdge
通常、FirefoxとEdgeでは、F12キーを使用してdevtoolsのコンソールタブを開きます。それらは同様のユーザーインターフェースを持っています。
Safari
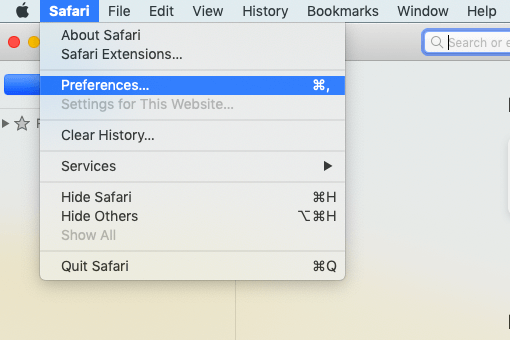
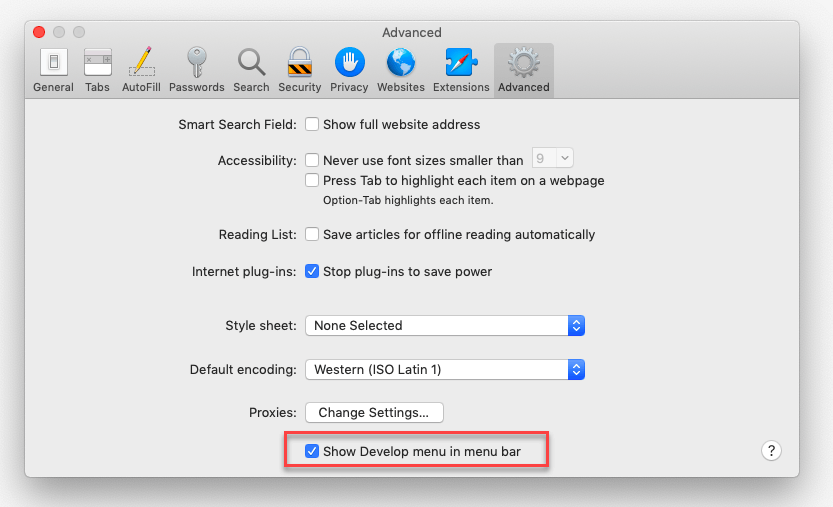
MacでSafariブラウザを使用している場合は、最初に開発者メニューを有効にする必要があります。


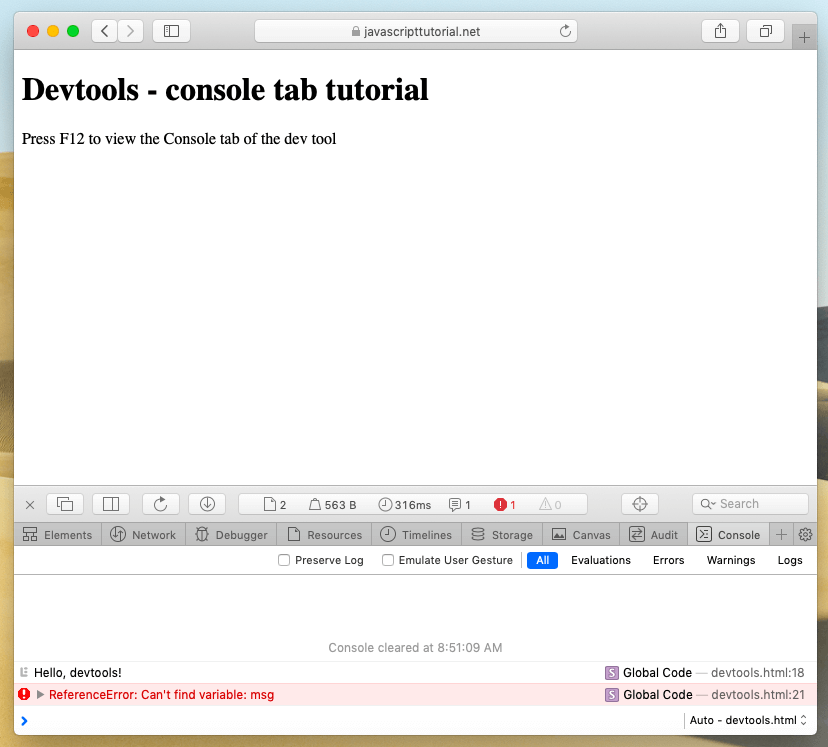
次に、Cmd+Opt+Cキーを押してコンソールウィンドウを切り替えます。

このチュートリアルでは、JavaScriptコードによって発行されたメッセージをチェックするために、devtoolsのコンソールタブを開く方法を学習しました。